No installation required
Instant coding demos and workshops using
dev containers and WebR
James Goldie
Data and Digital Storytelling Lead, 360info
I asked AI to brainstorm some talk titles…
(It narrowly avoided plagiarising the R-Ladies Sydney talk, R You With Me)
That sounds like an interesting talk! Here are some possible titles that involve some wordplay:
R You Ready? How to Teach and Share Code with Development Containers and WebR
No Installation Required: How to Run R Code in the Cloud with Development Containers and WebR
Code and Tell: How to Create Interactive and Reproducible R Demos with Development Containers and WebR
R in the Browser: How to Use Development Containers and WebR to Simplify Coding and Teaching
R Made Easy: How to Eliminate Setup Hassles with Development Containers and WebR
Today
Two great tools for workshops and demos
Dev containers + GitHub Codespaces
WebR + quarto-webr + quarto-pyodide
Slides @ ssa2024.talks.jamesgoldie.dev
The bad old days
Long PDF instructions and videos to be done before the workshop
People using old versions of R
Package libraries sitting on network drives
People restricted by corporate firewalls
OS-specific instructions
“I think I broke something…”
Hours of troubleshooting instead of running
Defining the problem
How can we get everybody on a similar environment?
How can we make this environment disposable and re-usable if someone breaks it?
The Cloud
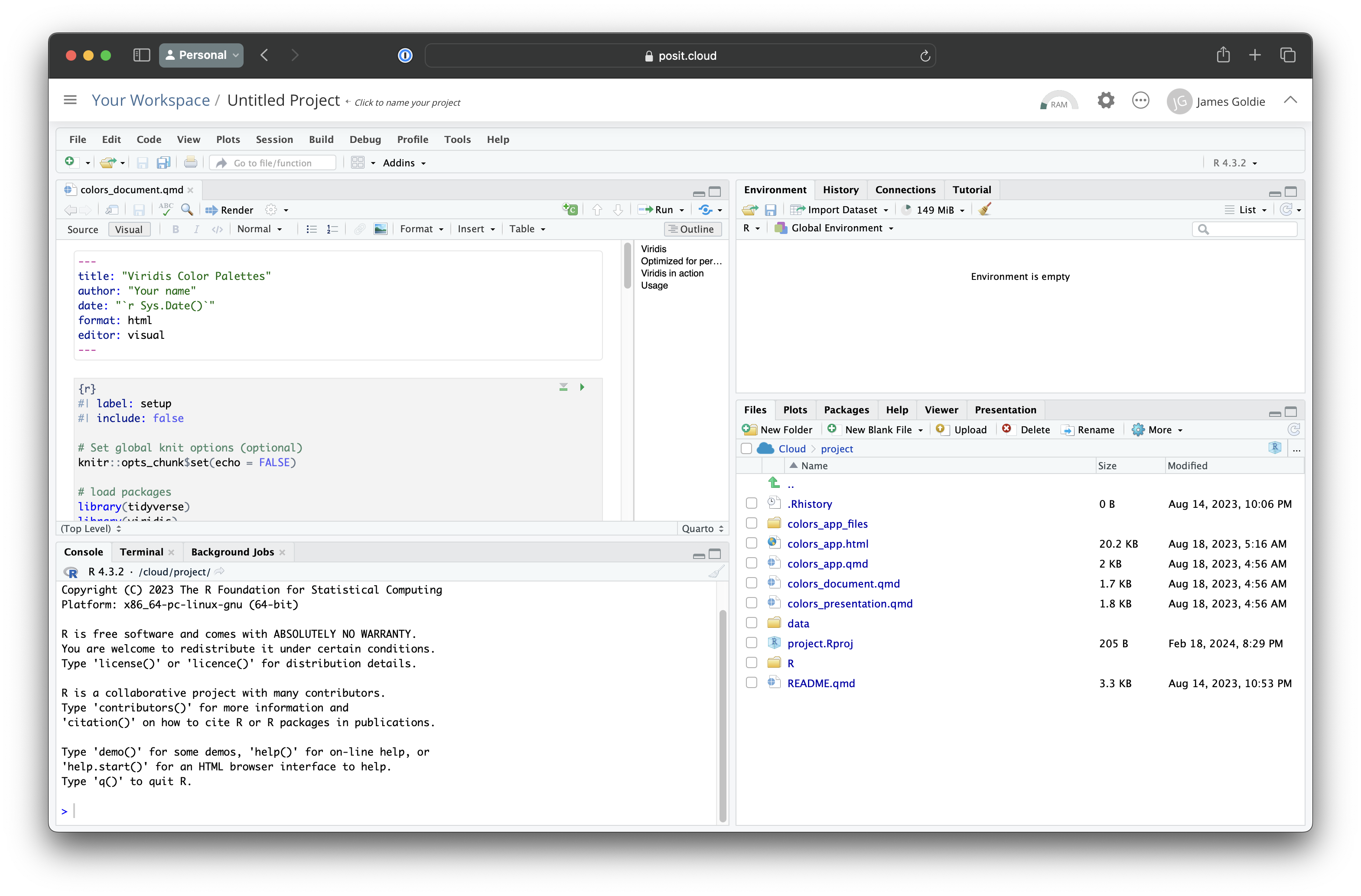
One solution: Posit Cloud
posit.cloud: users can open an R project in the cloud using a link

A screenshot of RStudio running in the browser via Posit Cloud
Posit Cloud
Pros
Familiarity of RStudio
Supports nearly all of RStudio’s native functionality
Can share a project with others
(but not your R session)
Cons
Only file types supported by RStudio
Difficult to move between local and cloud
Tricky to manage several copies of a project
No control over system dependencies
(eg. for spatial libraries)
GitHub Codespaces
Codespaces work like Posit Cloud
They run in the browser
You can start them from a template using a link
GitHub Codespaces
1. https://codespaces.new
2. /jimjam-slam/quarto-devcontainer-demo
3. ?quickstart=1 - Link to codespaces.new
- Add the author and repo
- Add this to use default options and make restarting easier
GitHub Codespaces
Edit repo files
(and commit/push if you have rights)
Run terminals
View plots and data structures
Preview Quarto/shiny/etc
Upload/download files
Use VSCode extensions
Codespaces pricing
Every GitHub user gets 120 core-hours free per month
That’s 60 hours/month for the default 2-core machine
So setup for users is just:
- Sign up at github.com
- Follow the Codespace link
- Wait a few minutes for it to set up
This is a good time for some slides
Codespaces can run locally, too
Codespaces run in dev containers. If you have Docker and VSCode installed, you can build and open the container on your computer too
(and use all of your computer’s resources!)

Open the VSCode command palette using and select “Reopen in Container”
Container config: basics
Any GitHub repo can be a Codespace
… but you can configure them by adding a file to your repo:
.devcontainer/devcontainer.json
Building a container config
{ 1 "name": "R (rocker/r-ver base)", 2 "image": "ghcr.io/rocker-org/devcontainer/r-ver:4.2" }{ 1 "name": "R (rocker/r-ver base)", 2 "image": "ghcr.io/rocker-org/devcontainer/r-ver:4.2" }
- 1
-
Any old
namewill do - 2
-
The
imageto build off. Always use a Rockerr-ver, as it works on Apple Silicon + Intel PCs
This is enough to get started! But we can do more…
Container config: features
{ "name": "R (rocker/r-ver base)", "image": "ghcr.io/rocker-org/devcontainer/r-ver:4.2", 3 "features": { 4 "ghcr.io/rocker-org/devcontainer-features/quarto-cli:1": { "version": "latest" }, 5 "ghcr.io/rocker-org/devcontainer-features/apt-packages:1": { "packages": "libudunits2-dev,libxtst6,libxt6,libmagick++-dev" }, 6 "ghcr.io/rocker-org/devcontainer-features/r-packages:1": { "packages": "github::rstudio/renv,tidyverse,here,httpgd" } } }{ "name": "R (rocker/r-ver base)", "image": "ghcr.io/rocker-org/devcontainer/r-ver:4.2", 3 "features": { 4 "ghcr.io/rocker-org/devcontainer-features/quarto-cli:1": { "version": "latest" }, 5 "ghcr.io/rocker-org/devcontainer-features/apt-packages:1": { "packages": "libudunits2-dev,libxtst6,libxt6,libmagick++-dev" }, 6 "ghcr.io/rocker-org/devcontainer-features/r-packages:1": { "packages": "github::rstudio/renv,tidyverse,here,httpgd" } } }{ "name": "R (rocker/r-ver base)", "image": "ghcr.io/rocker-org/devcontainer/r-ver:4.2", 3 "features": { 4 "ghcr.io/rocker-org/devcontainer-features/quarto-cli:1": { "version": "latest" }, 5 "ghcr.io/rocker-org/devcontainer-features/apt-packages:1": { "packages": "libudunits2-dev,libxtst6,libxt6,libmagick++-dev" }, 6 "ghcr.io/rocker-org/devcontainer-features/r-packages:1": { "packages": "github::rstudio/renv,tidyverse,here,httpgd" } } }{ "name": "R (rocker/r-ver base)", "image": "ghcr.io/rocker-org/devcontainer/r-ver:4.2", 3 "features": { 4 "ghcr.io/rocker-org/devcontainer-features/quarto-cli:1": { "version": "latest" }, 5 "ghcr.io/rocker-org/devcontainer-features/apt-packages:1": { "packages": "libudunits2-dev,libxtst6,libxt6,libmagick++-dev" }, 6 "ghcr.io/rocker-org/devcontainer-features/r-packages:1": { "packages": "github::rstudio/renv,tidyverse,here,httpgd" } } }
- 3
- Features make adding extra tools easy. (Here’s a list.) My favourites include…
- 4
-
Adding Quarto. (You can add the
"prerelease"version too!) - 5
- Adding system packages. I’d always add these, but you can add others - for spatial packages, for example.
- 6
-
Add R packages using
{pak}. You can install from GitHub or a local package too!
Container config: postCreateCommand
{
"name": "R (rocker/r-ver base)",
"image": "ghcr.io/rocker-org/devcontainer/r-ver:4.2",
"features": {
"ghcr.io/rocker-org/devcontainer-features/quarto-cli:1": {
"version": "latest"
},
"ghcr.io/rocker-org/devcontainer-features/apt-packages:1": {
"packages": "libudunits2-dev,libxtst6,libxt6,libmagick++-dev"
},
"ghcr.io/rocker-org/devcontainer-features/r-packages:1": {
"packages": "github::rstudio/renv,tidyverse,here,httpgd"
}
},
7 "postCreateCommand": "./myscript.sh"
}- 7
-
If you need to do extra things, you can run a
postCreateCommand
Container config: customisations
{ "name": "R (rocker/r-ver base)", "image": "ghcr.io/rocker-org/devcontainer/r-ver:4.2", "features": { "ghcr.io/rocker-org/devcontainer-features/quarto-cli:1": { "version": "latest" }, "ghcr.io/rocker-org/devcontainer-features/apt-packages:1": { "packages": "libudunits2-dev,libxtst6,libxt6,libmagick++-dev" }, "ghcr.io/rocker-org/devcontainer-features/r-packages:1": { "packages": "github::rstudio/renv,tidyverse,here,httpgd" } }, "postCreateCommand": "./myscript.sh", "customizations": { 8 "vscode": { "extensions": ["mechatroner.rainbow-csv"] }, 9 "codespaces": { "openFiles": ["README.md"] } } }{ "name": "R (rocker/r-ver base)", "image": "ghcr.io/rocker-org/devcontainer/r-ver:4.2", "features": { "ghcr.io/rocker-org/devcontainer-features/quarto-cli:1": { "version": "latest" }, "ghcr.io/rocker-org/devcontainer-features/apt-packages:1": { "packages": "libudunits2-dev,libxtst6,libxt6,libmagick++-dev" }, "ghcr.io/rocker-org/devcontainer-features/r-packages:1": { "packages": "github::rstudio/renv,tidyverse,here,httpgd" } }, "postCreateCommand": "./myscript.sh", "customizations": { 8 "vscode": { "extensions": ["mechatroner.rainbow-csv"] }, 9 "codespaces": { "openFiles": ["README.md"] } } }
- 8
- You can ensure certain VSCode extensions are added
- 9
- You can ensure certain files open when the container does on Codespaces
Remember
The GitHub repo is like a template
Codespaces can hang around for a long time and be restarted
If workshop participants start Codespaces, they’re separate
If you make a new Codespace, it starts fresh — so commit and push files you want to persist across spaces
It’s as private as the repo is
Out of the Cloud
With Codespaces and Posit Cloud
The only thing in your browser is the keystrokes and the output All of the computation happens in the cloud
With Shiny
All of the computation happens in the cloud
With our next option
Everything happens in the browser
WebR
WebR runs a whole copy of R in the browser
It can power lots of experiences
But it’s geared toward web devs
quarto-webr
With quarto-webr, If you can write a Quarto doc, you can run WebR
quarto-webr
If you can write a Quarto doc, you can run WebR
quarto-webr
If you can write a Quarto doc, you can run WebR
Getting started
Adding packages
Two ways:
For Python users, try Pyodide
By the same author, works basically the same as quarto-webr:
quarto add coatless-quarto/pyodidefilters: ["pyodide"]- Use a
pyodide-pythonchunk
Why WebR?
It’s a super focused experience for learners
You can get straight to the new stuff
You get all the tools of a Quarto doc or website
eg. tabsets are great for presenting options
You can make it public or private
Host it like any other Quarto website
Remember
Reader changes don’t persist
Changes reset on page load
It’s just one R session
You don’t get script editing, terminals or other dev environment tools
Next workshop or demo, skip the setup
Dev containers
A disposable, reusable place to run your workshop
Or just for a reproducible analysis
Can configure system dependencies, R version, etc.
Great way to introduce learners to workflow in a modern IDE
We use dev containers for 360info analyses and graphics
Try some out at github.com/360-info

A 360info GitHub repo with the Codespaces menu visible
quarto-webr
A more guided, focused learning experience
Great for totally public demos
Readers can even use it on a phone (You can host it privately if you want though)
Great for coding beginners
Focus on concepts, not an IDE